一、显示热销产品(按标签)
$my_term = get_term_by(′name′,热销产品′,′post_tag′);
$my_term_id = $my_term->term_id;
$my_term_name = $my_term->name;
$my_term_link = get_term_link($my_term_id,′post_tag′);
二、显示分类下面的文章
$my_term = get_term_by(′name′,′数码′,′category′);
$my_term_id = $my_term->term_id;
$my_term_name = $my_term->name;
$my_term_link = get_term_link($my_term_id,′category′);
显示文章:
<?php $my_query = new WP_Query(array(
'cat' => $my_term_id,
'posts_perpage' => 10,
));
?>
<?php if($my_query->have_posts()): while($my_query->have_posts()): $my_query->the_post(); ?>
<a href="<?php the_permalink();?>"><?php the_title;?></a>
<?php endwhile; ?>
<?php endif; ?>
我将一级分类、二级分类套用不同的模板,直接将上面的代码放到一级分类目录下面的模板,则上面的$my_term_id只能填一级分类的数值,填二级分类的数值也可以显示出来。
如果将上面的cat改成category_name,则是按分类的别名进行查找。
'category_name' => 'hunan-shaoyang',
二级目录;
$pingban_link = get_term_link(3,′category′);
$bijiben_link = get_term_link(4,′category′);
三、淘宝网站开发
1.自定义字段取数
获取并返回指定文章信息或者页面信息的某个自定义字段的值。
<?php echo get_post_meta(get_the_ID(),tuiguangjianjie,true); ?>
true代表以字符串返回。
2.获取指定文章的分类项目
140代表文章ID,第二个参数是分类方式,可以是category,post_tag等,第三个参数表示获取的分类项目的哪些内容。
get_object_terms(140,′post_tag′,array(
′order′=> ′DES′,
′orderby′=>′term_id′,
′fields′=> ′all′
));
四、functions.php中导入css、js
function university_files{
wp_enqueue_script('main-university-js',get_theme_file_uri('/js/scripts-bundled.js'),NULL,'1.0',true);
wp_enqueue_style('custom-google-fonts','//fonts.googleapis.com/css?family=Roboto+...');
wp_enqueue_style('font-awesome','//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
wp_enqueue_style('university_main_styles',get_stylesheet_uri());
/>
add_action('wp_enqueue_scripts','university_files');
NULL:依靠其他JS么?
1.0:版本号,随便写
五、wordpress函数
the_title()
get_the_title()
the_ID()
get_the_ID()
如果一个函数以get开头,则里面没有echo,如果是the开头,则是有echo.
六、利用非0判断
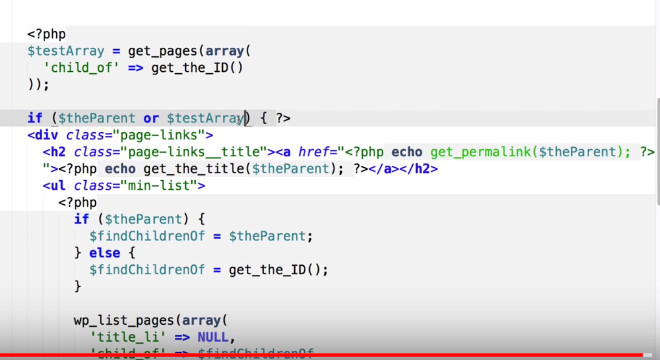
get_pages如果有子分类,返回1,如果没有,返回0,false
如果是parent page,或者有parent page,则显示if 里的内容。

七、关于pages模板
直接将模板名保存为page-about-us.php,然后在新建页面的时候,将页面的slug设为about-us,这个页面就会自动调用page-about-us.php。
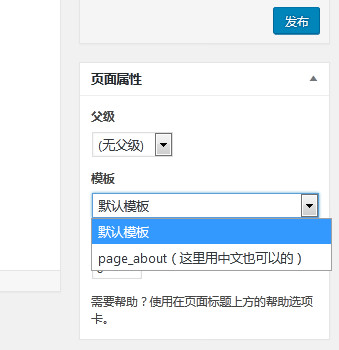
另外,将下面的代码放到模板文件的最开始位置,在新建页面的时候就可以选择这个模板了:
<?php
/*
* Template Name: page_about(这里用中文也可以的)
*/
?>

如果要显示页面的内容,同样用下面的代码:
<?php if( have_posts() ) : while( have_posts() ) : the_post(); ?>
<h3><?php the_title(); ?></h3>
<?php the_content(); ?>
<?php endwhile; ?>
<?php endif; ?>
(本文内容根据网络资料整理和来自用户投稿,出于传递更多信息之目的,不代表本站其观点和立场。也不对其真实性、可靠性承担任何法律责任,特此声明!)


发表评论 取消回复